Article
Article
Tools of the modern UI designer
Modern UI designers rely on plenty of great tools to make prototyping and design faster. Clients demand quick turnaround times and having a solid collection of tools ready at hand can be a big asset.
From elements that make it easier to work in teams to shortcuts for finding art elements to tools that every designer probably has, this compilation is every designer’s wish list. While many of the tools on the list are free or relatively inexpensive, some are paid (but are totally worth it).
01. Sketch
Web designers tend to love Sketch, a Mac-based design package. Sketch uses a fully vector-based workflow that makes it easy to create beautiful, high-quality artwork. There are a huge number of add-ons to create customized workflows and help save and reuse parts, elements and styles across projects. Sketch is a favorite of designers and teams working on mobile projects, because of its flexibility.
02. Pattern Lab
Pattern Lab is made for teams who want to build pattern-based user interfaces using atomic design principles. The tool is a static site generator at its core, but it does more than that. It works by stitching together UI components and is tool agnostic, meaning you can use whatever tools or techniques you prefer. It’s pretty easy to use and comes with plenty of documentation.
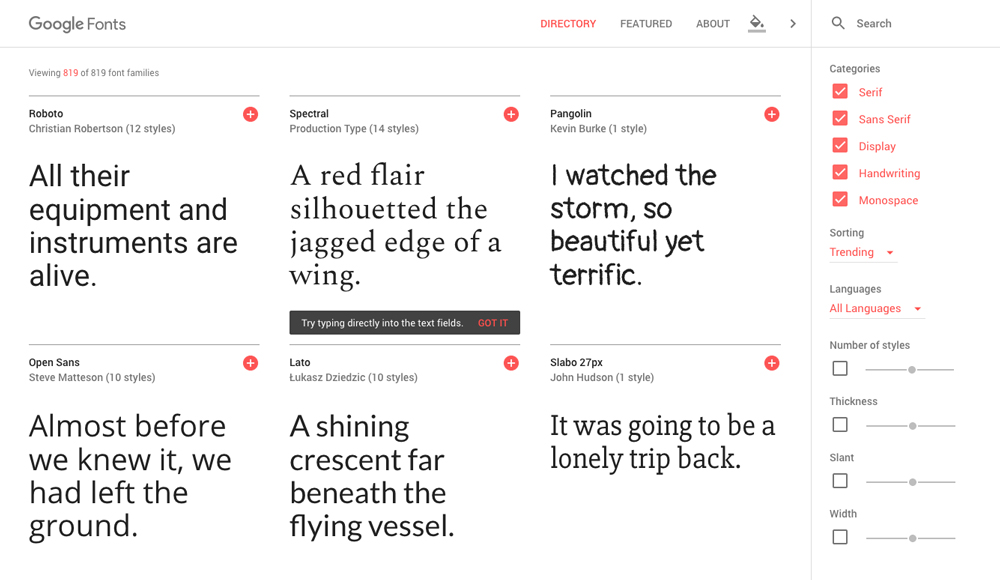
03. Google Fonts
Google Fonts have made the web a more readable, and type friendly, place. Google Fonts should be the backbone for web projects. While there are some other options out there, this has become the web standard and you know typefaces will work every single time in pretty much any environment.
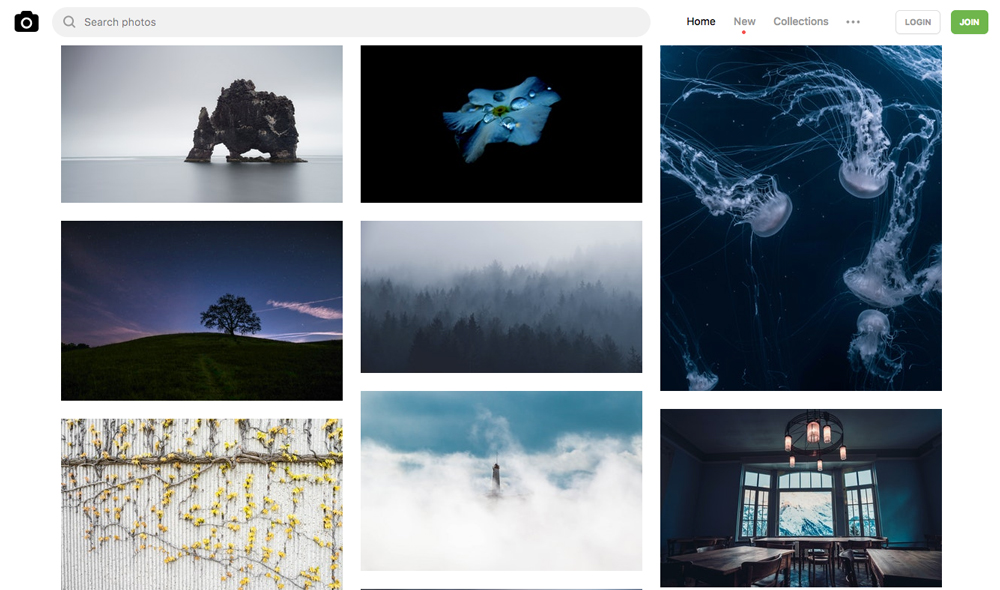
04. Unsplash
Unsplash is stock photo heaven. You won’t find any of those silly images of people in suits jumping on trampolines or drawing on clear marker boards. Every image is professional and high-resolution for any use. Better yet, Unsplash includes a WordPress plugin that syncs right with your website and a simple API for embedding hi-res photos. Did we mention it is 100 percent free? (Creative commons attribution is always welcome.)
05. Iconfinder
Drawing a fresh set of icons for every project is unrealistic and impractical. Iconfinder is designed to make it easy to find ready-to-use icon sets in a hurry. The database searches millions of icons that can be used for commercial projects. All of the search results are premium icon sets that come in high-resolution formats and have the quality you’d expect.
06. Todoist
Todoist is made to keep you – and the entire design team – on task. It’s more than a list-making app. It integrates with email and other apps to help users manage tasks and projects. It works on any device and is made for teams and collaboration.
07. Codepen Projects
Facing a design problem? There’s probably a bit of code that could help. CodePen is well-established as the go-to location for editing and sharing code-based projects. CodePen Projects actually takes that a step further and lets users build websites right in the browser. It works with CodePen and is a great environment to test new ideas and jumpstart design projects.
08. Frontify
Every project needs a style guide. The best option for a web project is a flexible guide that’s easy to access and change as the website evolves. Enter Frontify. The tool allows users to create web-based brand manuals, create and maintain a UI library, store and share media assets and allows for team-based collaboration. It’s easy to use and the visual library of tools will save time because you won’t have to dig through drawers or digital files to find website specs, colors or images.
09. Macaw
Macaw is the web design tool for designers who hate fiddling with code. It works a lot like an image editor and writes semantic HTML and succinct CSS. In short, the tool allows users to draw a website visually rather than piecing it together in chunks of code.
10. Adobe Photoshop
The industry standard for photo editing is a classic tool that should be in every creative professional’s kit. From creating mockups to fixing colors in an image, Adobe Photoshop is the base level design tool for every project. Even if you aren’t invested in the full Creative Suite from Adobe, Photoshop is a must because it allows you to modify an image and create base-level projects with ease.
11. Slides 3
Every project will get turned into a great presentation at some point. Slides 3 makes this an easy task – and allows you to actually create a full website. Slides 3 is a collection of elements, or Slides, that you combine to create great animated presentations in a web format. The tool allows you to put a great looking design together in no time and every element works together seamlessly. Even if you have no idea how to pull together a website, Slides 3 can help you create something usable. (The best option is to use it as a tool to showcase a portfolio or projects because of the simple, streamlined design and quick design turnaround.)
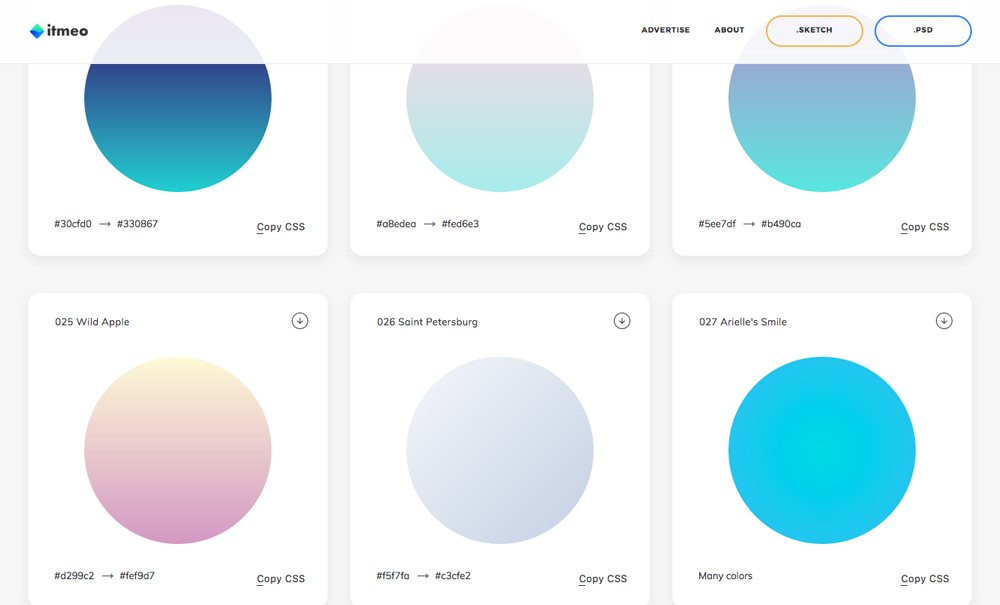
12. Web Gradients
Nothing beats a great gradient. Colorful gradients are engaging for users and a trendy web design option, but creating them can be a bit of a chore. WebGradients is a collection of 180 linear gradients that you can use in website designs. Just copy the CSS3 cross browser code and go. The tool also includes PNG, Sketch and Photoshop versions as well so you can download and tweak color combinations.
13. Figma
Figma is a real-time design collaboration tool. Users can design, present and get feedback on projects all in one place. It works in the cloud or on Mac, Windows or Linux machines. All of the files are stored in one location so that every user sees the same thing since it works in-browser.
14. Material Design
Google’s Material has been one of the hottest trends in recent memory and does not seem to be cooling down. Everything you need to know about Material Design is in one place at Material.IO. The site includes guidelines and resources, tools, components and a gallery of projects for inspiration. Plus, it is always up-to-date with the last changes to the Google design concept.
15. Google Invisible Captcha
Google made the first “unbeatable” captcha with the recaptcha security feature that makes users check a box and identify objects in images. The tool is getting more complex – and user friendly – with an invisible option that allows humans to pass through without checking a box, but challenges will appear for suspicious users. This tool will make your website more secure and will eliminate hassle or frustration from users who hate awkward captchas.